この記事は更新して新しいブログに引っ越しました。
↓↓↓
マスキングテープ・草・波をリンクルツールで描く|Illustrator|PCワークLABO
ベースの配色セットを描く
今回は3色の長方形を使って草を描いてみよう。
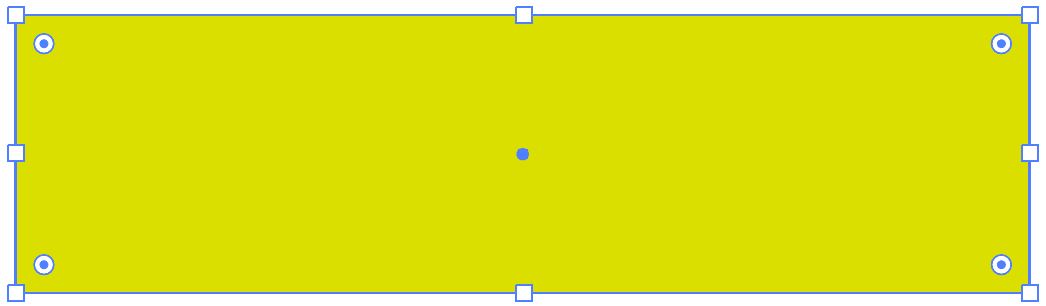
1つ目の長方形を描く。任意の色で線はナシ。

この前面にもう一つ同じ長方形を描きたいので、
長方形を選択し、≪Ctrl+C≫→≪Ctrl+F≫
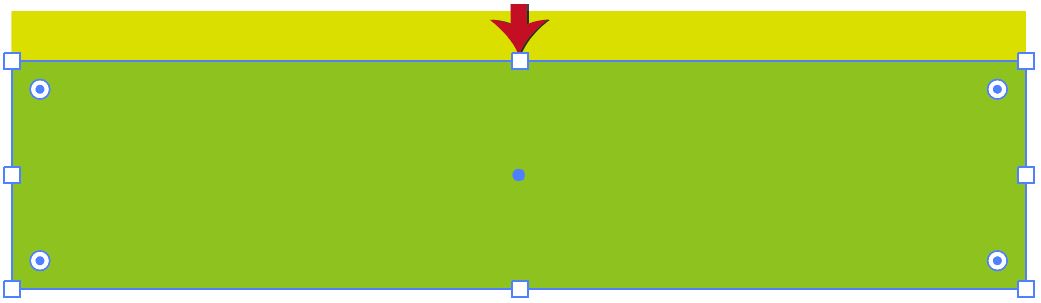
前面に同じ図形が張り付いたので、上部のハンドルを下げて高さを変更しよう。
その後塗りの色も変えていこう。

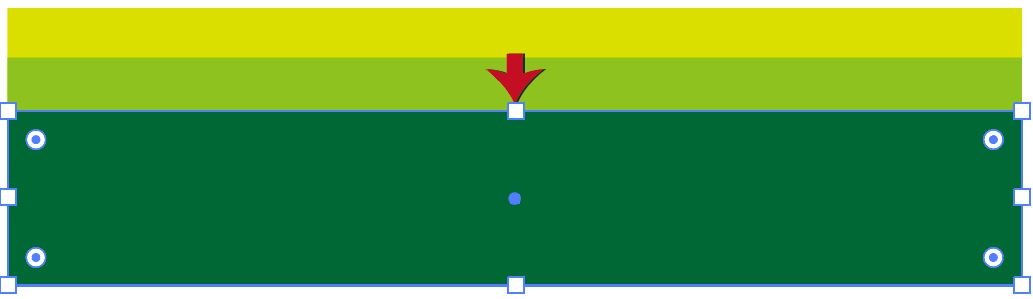
同じ要領でもう一つ図形を追加していく。
≪Ctrl+C≫→≪Ctrl+F≫で貼り付けたものを縮め色を変更。

これで準備ができた。
ちなみに、なぜ重ねる必要があるのか。
重ねずに並べて配置するとこのような結果になる。

ランダムにずれた結果、下のアートボード面が見えてしまう。
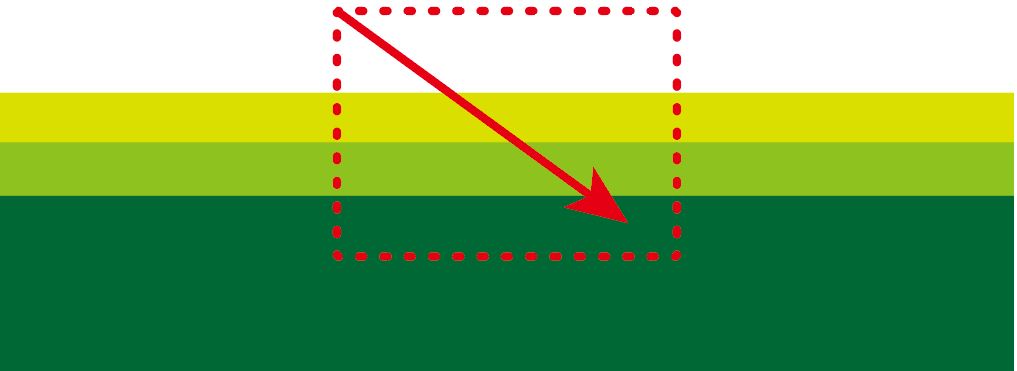
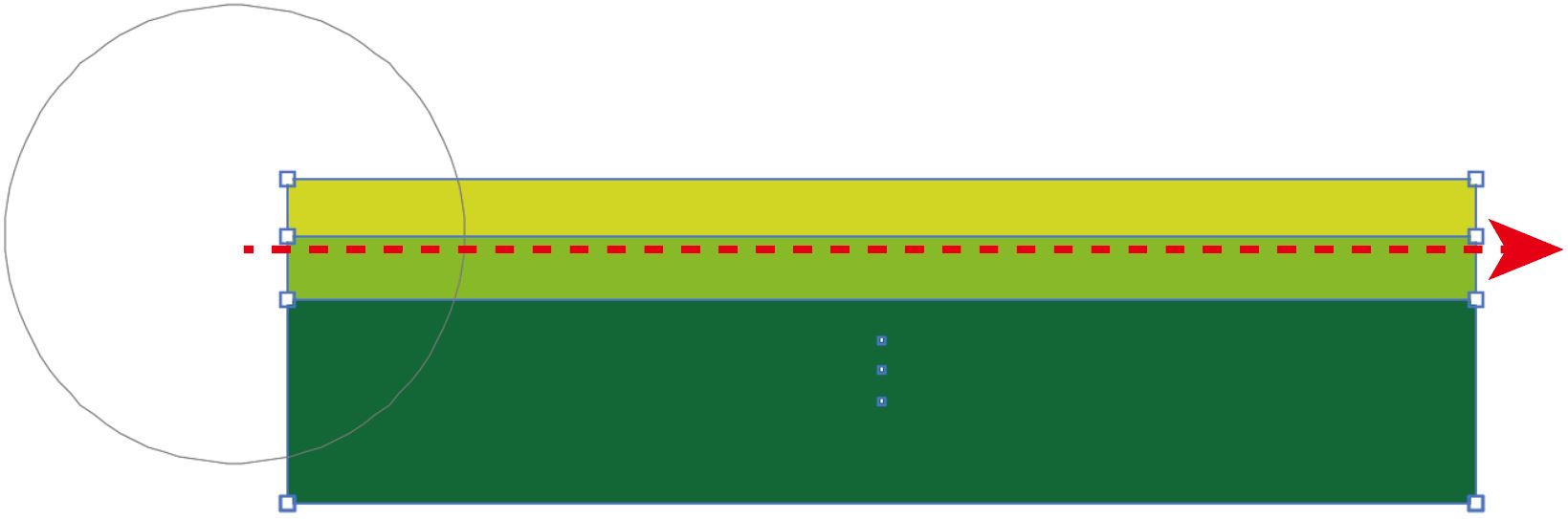
長方形の上部パスのみを選択
長方形を選択してリンクルツールを使うとこのような形になる。

長方形の下のパスも変形してしまう。
これでは見栄えが悪いので、上部パスだけを変形させたい。
そこで、選択ツールで選択するのではばく、
ダイレクト選択ツールで上部パスのみをマーキー選択しよう。

このように選択してからリンクルツールを使えば、上部3本のパス以外は影響されない。
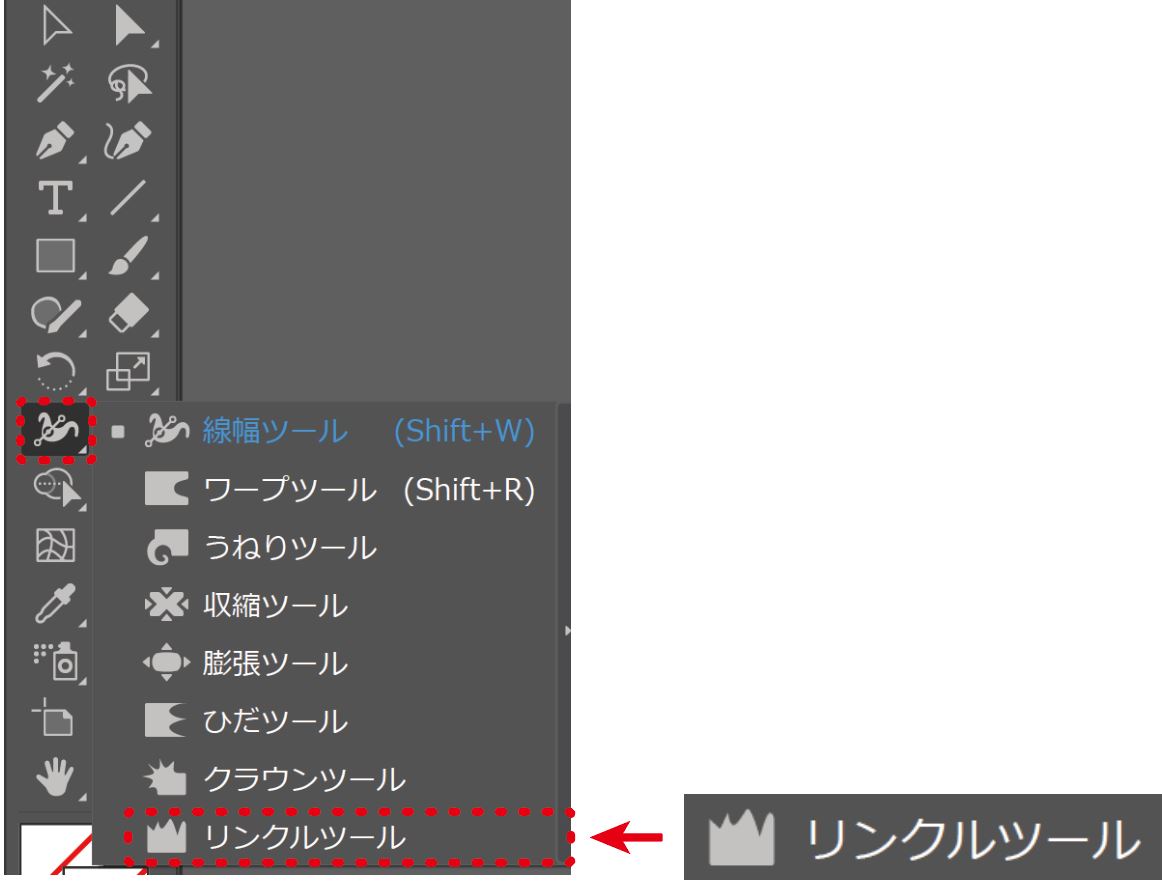
リンクルツールで変形
リンクルツールはツールバーを「詳細」に設定してあれば
左の列真ん中の「線幅ツール」長押しで一番下に出てくる。

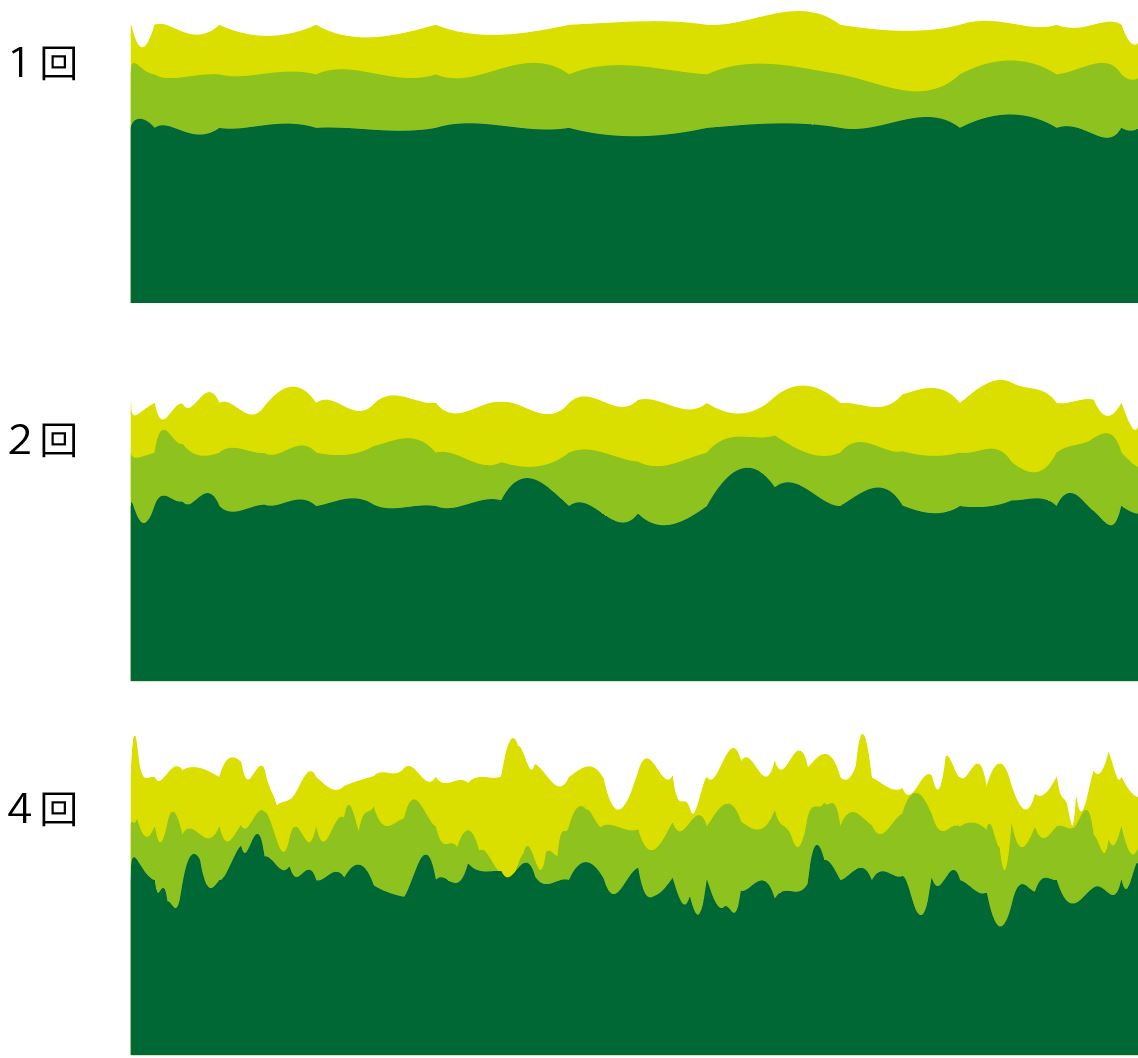
ブラシの円が表示されたら水平にドラッグする。

ドラッグの回数が増えると、より複雑になっていく。

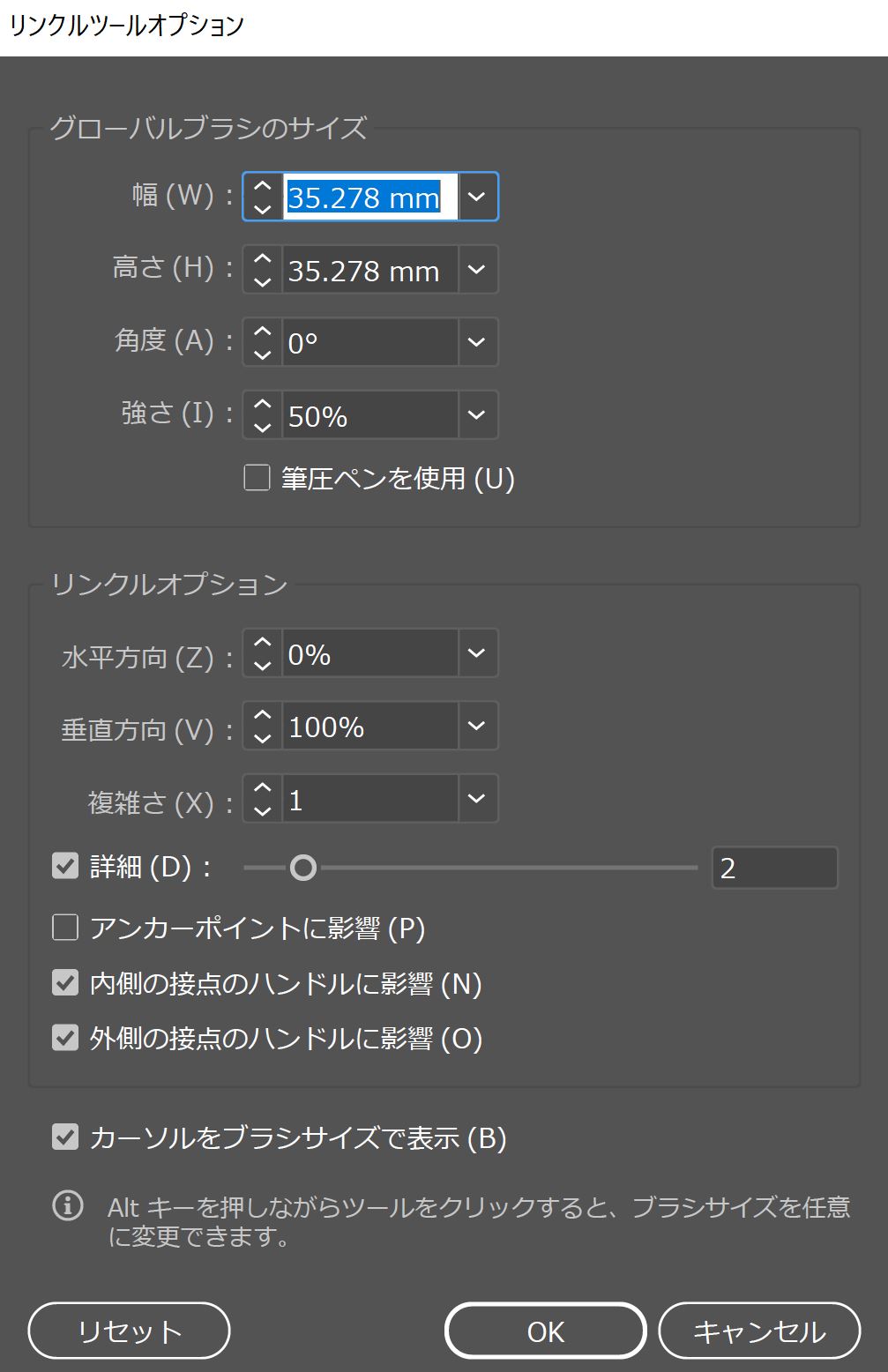
ブラシのサイズやその他詳細は、リンクルツールボタンをダブルクリックすることで設定できる。