この記事は更新して新しいブログに引っ越しました。
↓↓↓
グラデーションを使ってゴールドを作る|PCワークLABO
ゴールドの塗りつぶしはちょっとプロっぽい
ゴールドの塗りつぶしを使うと高級感がでる。
Wordだけでなく、ExcelやPowerPointも同じやり方だよ。
例えばこんなもの。
ボタン
ライン
他の図形を使ってデザイン
今回はこのゴールドに見える色を作ってみよう。
ゴールドを使ったスタイリッシュなアイコンの作り方はこちらから。
ゴールドはグラデーションで作る
塗りつぶしの中に「グラデーション」がある。
今回はこれを使うよ。
ここでは分かりやすく四角形に塗りつぶしを設定していく。
図形の描き方はこちらから。
図形を描くと青の塗りつぶしと黒の枠線がついてくる。
枠線は不要なのでさっさと消しちゃおう~。
図形の枠線を消す
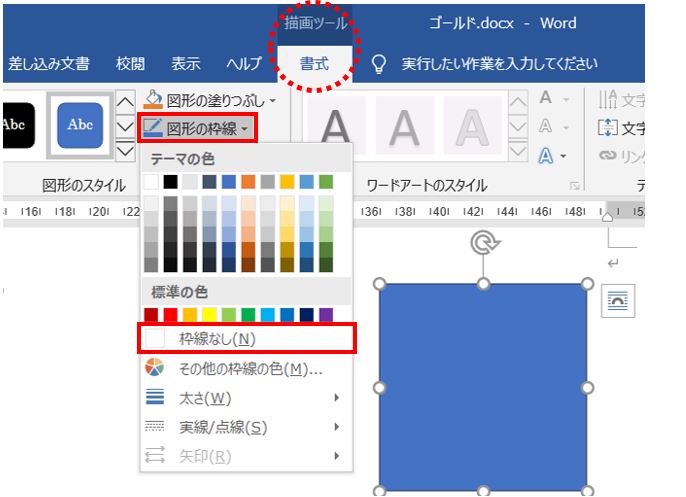
図形を選択して、[描画ツール]-[書式]タブの「図形のスタイル」グループにある
[図形の枠線]から[枠線なし]をクリック。

これで枠線は消えた。
では塗りつぶしに「グラデーション」を設定するよ。
図形の書式設定を表示する
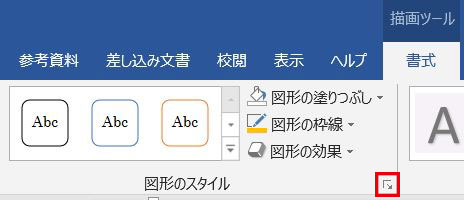
図形を選択して、[描画ツール]-[書式]タブの「図形のスタイル」グループにある
右下の小さな斜め矢印をクリック。

右側に「図形の書式設定」作業ウィンドウが出てくる。
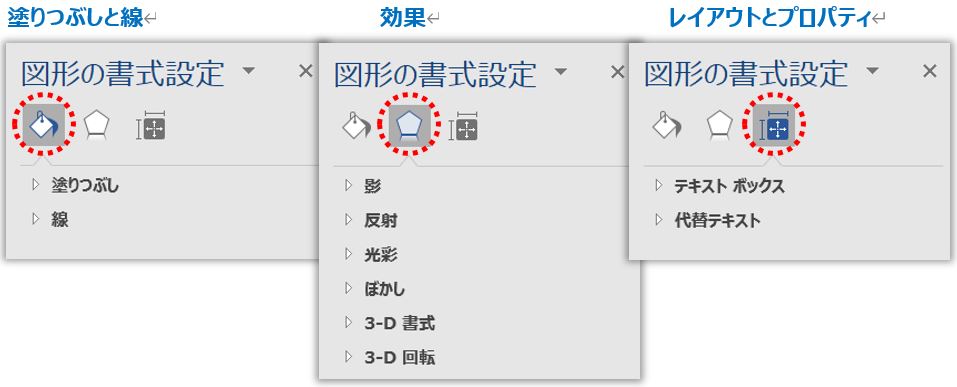
「図形の書式設定」作業ウィンドウでは、上に3つのアイコンが表示されている。
・効果・・・影・反射・光彩・ぼかし・3-D書式・3-D回転
・レイアウトとプロパティ・・・テキストボックス・代替テキスト

グラデーションは一番左の「塗りつぶしと線」からいくよ。
グラデーションの設定
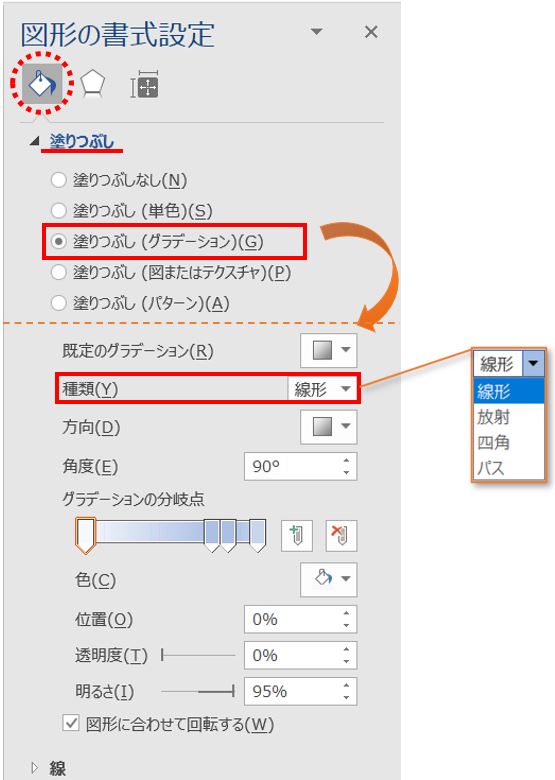
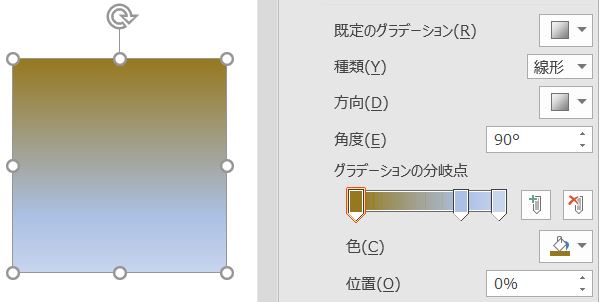
「塗りつぶしと線」の下にある「塗りつぶし」をクリックし、さらに「塗りつぶし(グラデーション)」を選択すると、グラデーションの詳細設定が表示されてくる。

・種類・・・線形・放射(円形)・四角・パスの中から表現手法を選択
・方向・・・グラデーションを左から右へ、上から下へ、斜めにするなどの方向を選択
・グラデーションの分岐点・・・何段階でグラデーション設定するのか数と位置を設定
(全体の真ん中の位置は50%、3段階で色を変えたいのなら分岐点は3個必要となる)
・色・・・各分岐点の色を設定
・位置・・・各分岐点の正確な位置を%で表示
・透明度・・・グラデーションを色の変化ではなく透明度の変化で設定する場合はここ
・明るさ・・・グラデーションを色の変化ではなく明るさの変化で設定する場合はここ
・図形に合わせて回転する・・・図形の回転時に、図形の形状(外側)だけ回転させるのか、設定したグラデーション(内側)も一緒にもに回転させるかどうかの選択
グラデーションの分岐点の追加と削除は以下のとおり。
分岐点の追加
スライダー内の、分岐点を追加したい位置でクリック。

分岐点の削除
不要な分岐点をクリックしたら外側へ”ぽいっ”て感じにドラッグ。
ぽいってするとちょっとすっきり。思わず続けてぽいぽいしたくなる・・・。

ちなみに、右側のボタン(+・×)をクリックしてもできる。
次はゴールドの色を設定していくよ。
RGBの数値を変えてゴールドを作る
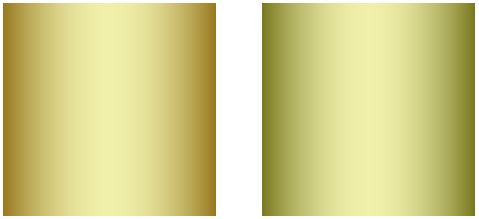
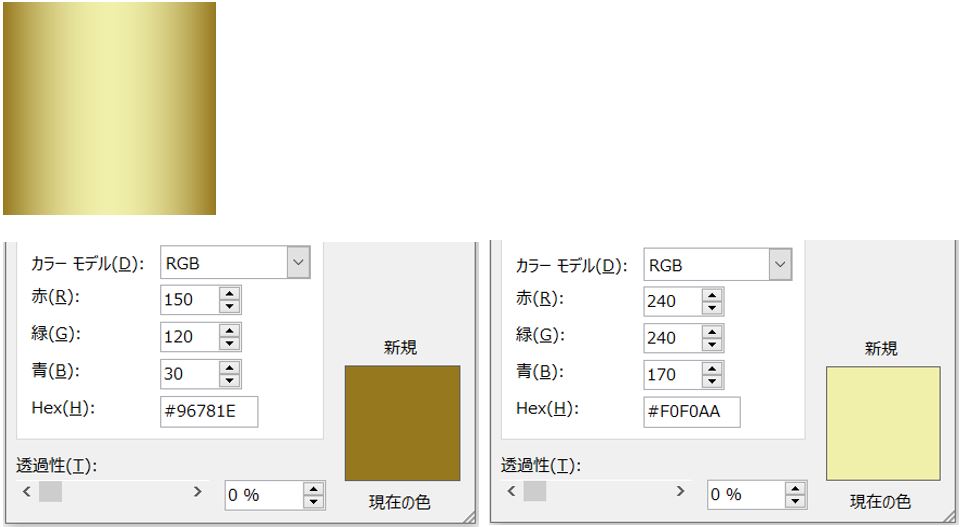
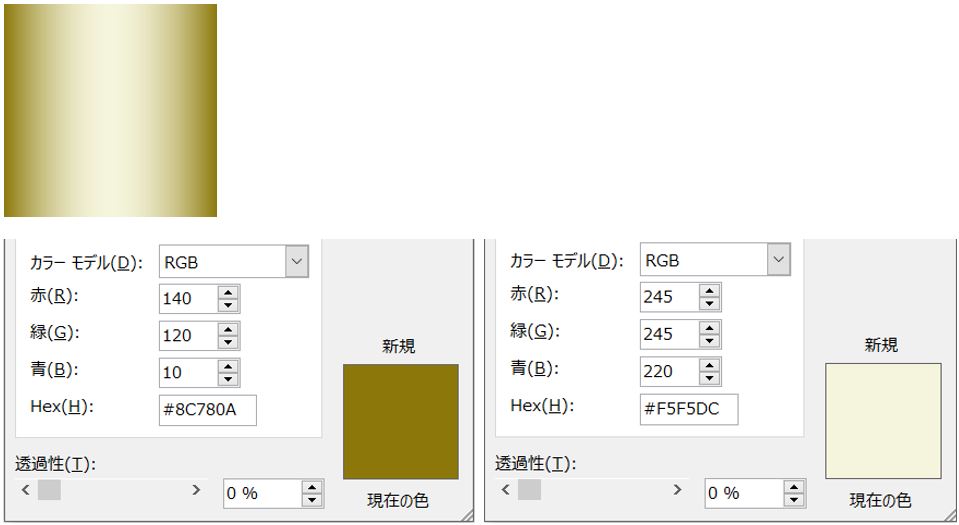
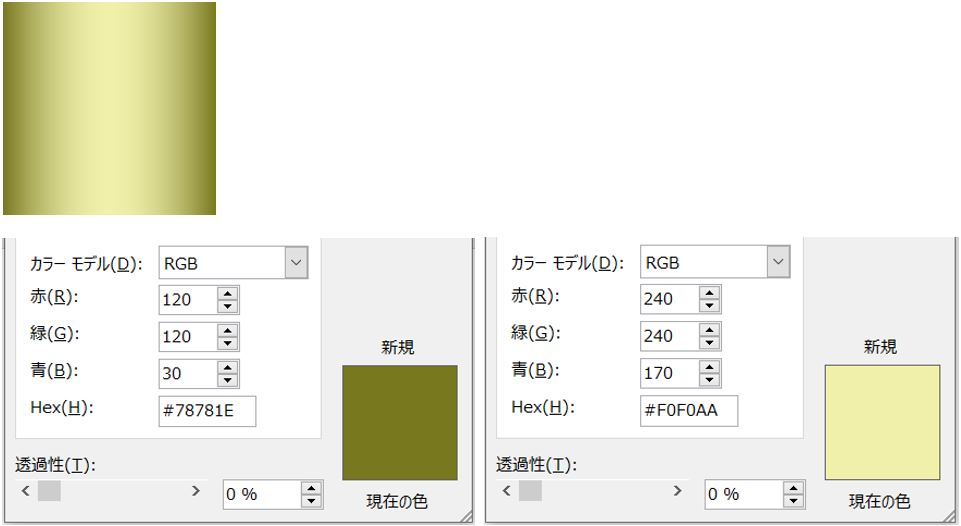
ゴールドといっても様々。下のように色合いの違いがある。

左のほうが赤みが強い。
この辺りは好きなように設定できる。
これ、どちらも2色使用しているだけなんだ。
カラーコードは最後にまとめて書くのでわかる人はそちらへどうぞ。
では、左の赤みの強いゴールドのほうでやり方を説明するよ。
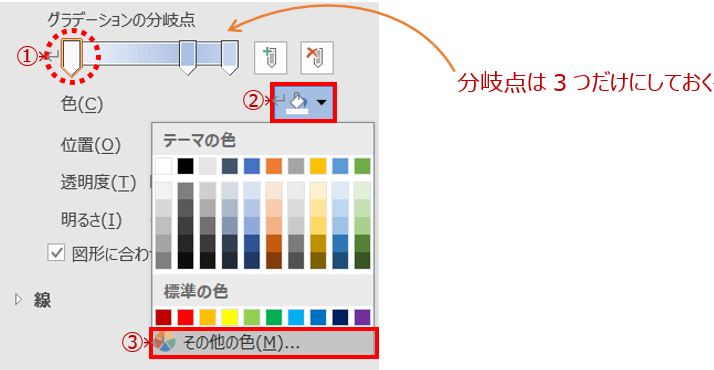
濃い色→薄い色→濃い色 の3段階にしたいので、必要な分岐点は3つになる。
不要なものはぽいっと捨てて3つにしよう。
次に分岐点の一番左を選択し、「色」から「その他の色」をクリックする。

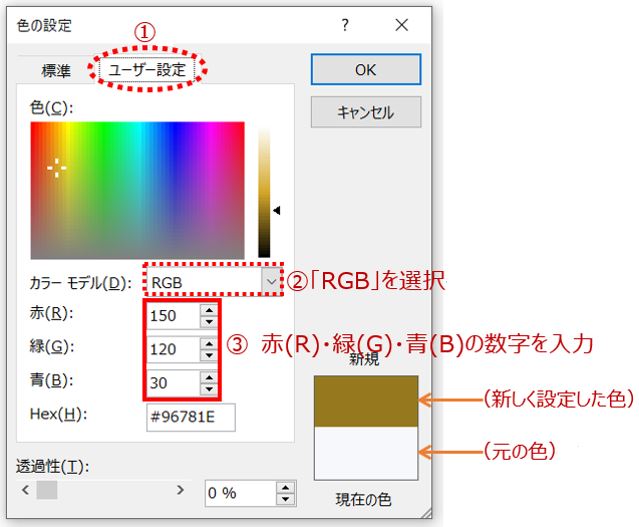
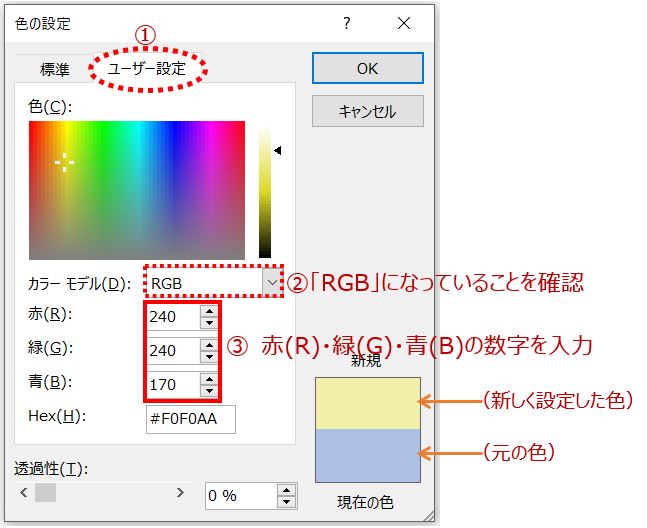
色の設定が立ち上がるので、[ユーザー設定]タブに切り替える。
カラーモデルをRGBにして、赤(R):150、緑(G):120、青(B):30 と入力する。
どんな色になるかは右下のプレビューで確認できる。
右の縦長のスライダーを動かしたり、直接「色」の領域でクリックしても色の指定ができるよ。

設定すると・・・ちょっと気持ち悪い感じになったけど気にしないでいこう。

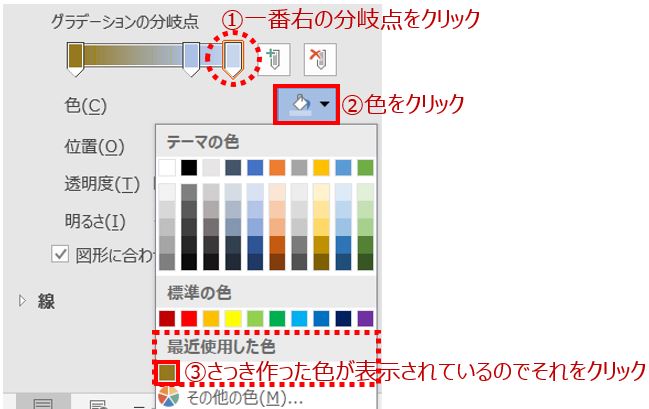
同じ色を反対側(右側)の分岐点にも設定したい。
右側の分岐点をクリックしたら色をクリック。
「最近使用した色」というのが新しく出てきた。
ここに、さっき作った色が表示されているのでそこをクリックすると早い。
(その他の色からRGBのコードを入力してもいい。)

真ん中の分岐点は違う色にする。
真ん中の分岐点を選択したら、「色」から「その他の色」をクリック。

先程と同様にRGBのカラーを設定する。
色の設定ダイアログボックスの[ユーザー設定]タブに切り替え、カラーモデルがRGBになっていることを確認。赤(R):240、緑(G):240、青(B):170 と入力する。

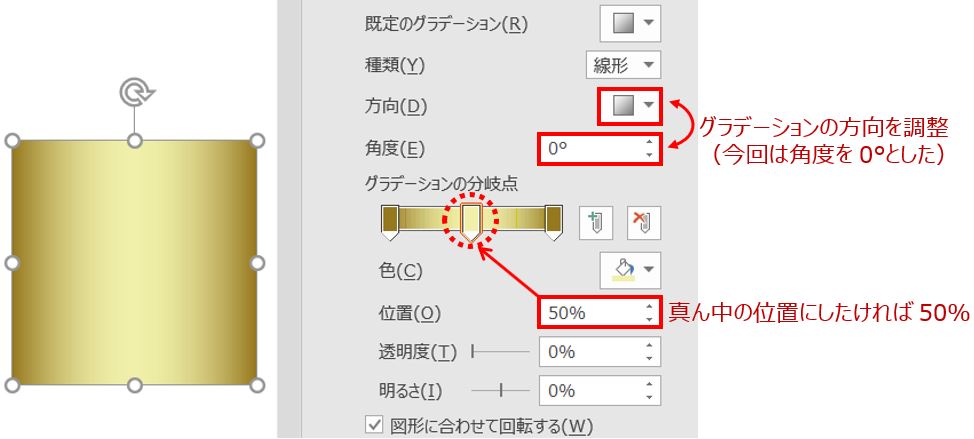
次は、分岐点の位置を調整しよう。
ぴったり真ん中にしたければ50%にすればいい。
他にも、グラデーションの方向を変えたりしてみよう。
方向のボタンから選択してもいいし、角度を直接入力してもいい。
今回は角度に「0」と入力した。

おぉー、ゴールドになったー!
ゴールドのカラーコード(参考)
ここでは分かりやすい数値で作った3つのゴールドを参考に載せる。
RGBの数値はもっと細かくていい。
※RGBは 0~255 の数値で設定



今回はどれも分岐点3つで作ったみたけれど、複数入れてもいい。
素敵なゴールドを作ってみて。



