この記事は更新して新しいブログに引っ越しました。
↓↓↓
スタイリッシュなアイコン(ボタン)を作る|Word(Excel・PP)|PCワークLABO
![]()
前回のゴールドを使ってアイコンを作ってみよう!
クリック一つでできる簡単なボタン
![]()
図形の「楕円」でShiftキーを使い正円を描き、グラデーションを設定しよう。
今回使うのはボタン一つ。
[描画ツール]-[書式]タブ「図形のスタイル」グループの[図形の効果]の中にある
「面取り」ボタン。
![]()
12個のデザインが入っている。
ポイントするだけでどのようになるのかが確認できる。
クリックして確定するだけ。早っ!
更に高さや奥行きなども変更できる。
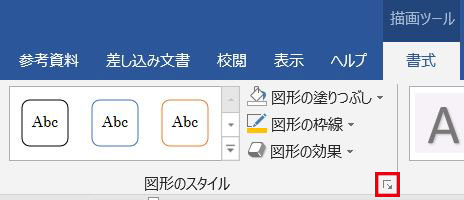
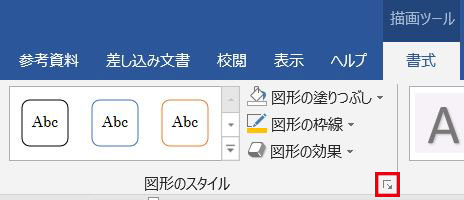
図形を選択して、[描画ツール]-[書式]タブの「図形のスタイル」グループにある
右下の小さな斜め矢印をクリック。

右側に「図形の書式設定」作業ウィンドウが出てくる。
[効果]のボタンから「3-D書式」を開く。
右に並ぶボックスの数値を変えると更に変形していく。
![]()
同じ図形を重ねたアイコン
![]()
ベースの図形を描く
ベースの図形を描き、グラデーションの設定まで行う。
左は「楕円」からShiftキーで正円を、右は「四角形/角を丸くする」で図形を描いた。
![]()
前回同様「図形の書式設定」作業ウィンドウを使っていくよ。
「図形の書式設定」作業ウィンドウの表示はこちら。
図形を選択して、[描画ツール]-[書式]タブの「図形のスタイル」グループにある
右下の小さな斜め矢印をクリック。

それぞれの設定は下図のとおり。
![]()
今回は種類を「放射」にしてみた。
ここは好みで決めればいい。
「グラデーションの分岐」・・・円形は前回同様3つ、四角形は2つで設定。
図形のコピーを作る
次に、この図形のコピーを作ろう。
図形のコピーの仕方はこちらから
コピーした図形は一回り小さくして回転しておく。
小さくする時は縦横比を変えずに行うよ。
それには、コーナーハンドルで≪Shiftキー≫を押しながら小さくする。
回転は後で調整するので、とりあえず適当に回す。
※回転ハンドルは≪Shiftキー≫を使うと15度単位に動いてくれる。
![]()
図形をきれいに重ねる(図形を揃える)
きれいに重ねるには手で動かすのではなく、ボタンを使おう。
2つの図形を選択する。
2つ目の図形は≪Shiftキー≫を押しながらクリックするとどちらも選択できる。
![]()
[描画ツール]-[書式]タブの「配置」グループにある[配置]ボタンを使う。
下のほうにある「選択したオブジェクトを揃える」にチェックが入っていることを確認。
ここは、2つ以上の図形を選択した状態でないとクリックすることができない。
今回はぴったり真ん中で揃えたいので、「左右中央揃え」と「上下中央揃え」を
それぞれクリックする。
![]()
ぴったり真ん中に重なった。
![]()
あとはそれぞれの図形を回転させて好みのデザインになるようにしよう。
完成したら2つの図形をグループ化しておくとその後の作業がやりやすくなる。
グループ化のやりかたはこちらから
枠線と影で作るアイコン
![]()
ベースの図形を描く
上記の楕円からグラデーションまでは同様。
ここに枠線を追加する。
図形を描くと元々枠線がついているので、それを変更してもいい。
「図形の書式設定」作業ウィンドウの[塗りつぶしと線]のボタンから「線」を開く。
線の色と、線の太さ(幅)を好みで指定する。
![]()
少し浮かせた感じにしたいので、影をつけよう。
「図形の書式設定」作業ウィンドウの[効果]のボタンから「影」を開く。
「標準スタイル」のボタンから「外側」グループの「オフセット:中央」をクリック。
※[描画ツール]-[書式]タブの「図形のスタイル」グループにある[図形の効果]ボタンからも同様に設定できる。
![]()
最後に、アイコンの上に文字をのせる。
塗りつぶしのないテキストボックスを作る
[挿入]タブの「テキスト」グループにある[テキストボックス]のボタンから
「横書きテキストボックスの描画」をクリック。
![]()
図形の描画と同じようにドラッグしてサイズを調整するか、クリックする。
図形を選択した状態のまま文字を入力すれば、テキストボックスの中に文字が入る。
文字の書記は[ホーム]タブの「フォント」グループで。
テキストボックスの外枠をクリックしてボックスを選択した状態で行おう。
![]()
ちなみに上の「Login」は、フォント:Cambria、サイズ:24pt.、太字 の設定をした。
このテキストボックスを図形にのせると・・・
![]()
テキストボックスに白の塗りつぶしと、枠線が入っているのがわかる。
ということで、塗りつぶしをなしに、枠線もなしに設定しょう。
[描画ツール]-[書式]タブの「図形のスタイル」グループにある[図形のぬりつぶし]と、
[図形の枠線]からそれぞれ「塗りつぶしなし」「枠線なし」をクリック。
![]()
![]() 完成!
完成!
スタイリッシュなアイコンもいける!
![]()
ベースの図形を描く
今までと同じ要領でベースの図形を描き、グラデーションの設定まで行う。
![]()
シルバーのグラデーションは初めてなので参考までに使った色を。
少し浮かせた感じにしたいので、影もつけておこう。
「図形の書式設定」作業ウィンドウの[効果]のボタンから「影」を開く。
「標準スタイル」のボタンから「外側」グループの「オフセット:中央」をクリック。
※[描画ツール]-[書式]タブの「図形のスタイル」グループにある[図形の効果]ボタンからも同様に設定できる。
![]()
影を付けた図形の上に一回り小さい図形をのせる。
色は自由に。
※ベースのグラデーション図形をコピーして小さくして色を変えてもいい。
![]()
図形はきれいに揃えておこう。
図形の揃えかたはこちら
上にのせた図形にも影をつける。
上の図形の影は内側につける。そうすることで、上と下の図形が馴染んで見える。
先程と同様「図形の書式設定」作業ウィンドウの[効果]のボタンから「影」を開く。
「標準スタイル」のボタンから「内側」グループの「内側:中央」をクリック。
※[描画ツール]-[書式]タブの「図形のスタイル」グループにある[図形の効果]ボタンからでもOK
![]()
おぉ、馴染んでるー!!
![]()
アイコンにつける絵や文字をつくる
再生ボタン
![]()
三角形を描いて色を設定する。
塗りつぶしはベースカラーと同系色の薄めにすると馴染みがいい。
回転のハンドルで≪Shiftキー≫を使いながら回転させるか、
[描画ツール]-[書式]タブの「配置」グループにある[回転]から「右へ90度回転」をクリック。
![]()
HOMEボタン
![]()
三角形と四角形を描いて色を設定する。
塗りつぶしはベースカラーと同系色の薄めにすると馴染みがいい。
枠線は「なし」にしよう。
テキストボックスは「塗りつぶしなし」と「枠線なし」にしておく。
3点を左右中央で揃える。
図形の揃えかたはこちら
三角形と四角形を縦にずらして重ねればできあがり。
ベースの図形の上に中央で揃えて完成。



