この記事は更新して新しいブログに引っ越しました。
↓↓↓
https://pcwork-labo.com/word-messagecard/
図形のフレームと切り抜き画像のメッセージカード
画像の下準備をしよう
前回のカボチャを使ったメッセージカード

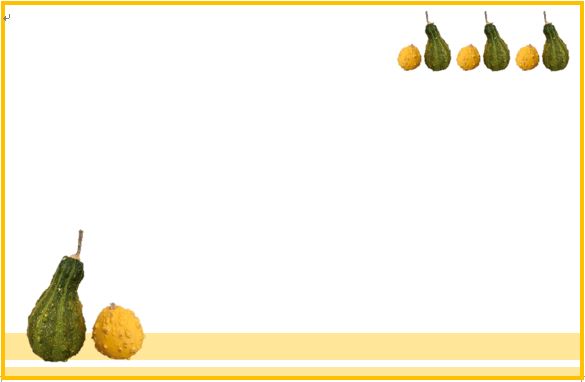
図形の色を変えて、画像も変えたメッセージカード

最初に画像の用意をしておこう。
画像の一部(カボチャや花)だけを切り抜く方法は
「Wordもできる!画像の背景を消す方法」を見てね。
画像の挿入方法と、挿入した画像が動かない!って人は、
「挿入した画像が動かないわけは文字列の折り返し」を見てみて。
上のカードは、2種類のカボチャの切り抜きを用意。あとはコピーして使う。
下のカードは、ゆりの花1つを切り抜き、あとは全てコピー。
図形でフレーム(飾り枠)を作る
メッセージカードのサイズにしたい大きさで四角形を描く。
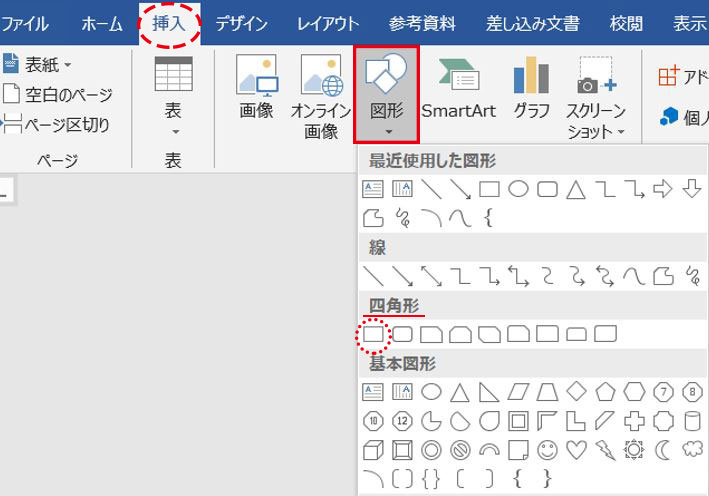
[挿入]タブ「図」グループの[図形]ボタン。
「四角形」の中にある一番左の「正方形/長方形」を選び、左上から右下に向かってドラッグ。

青い図形が描かれた。

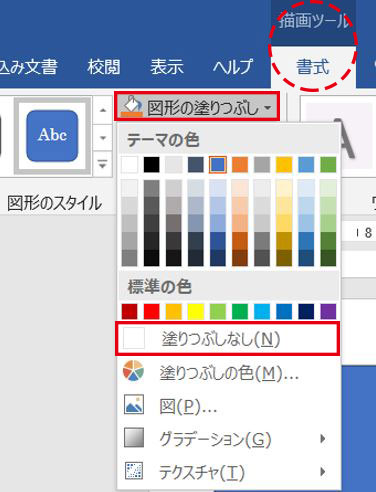
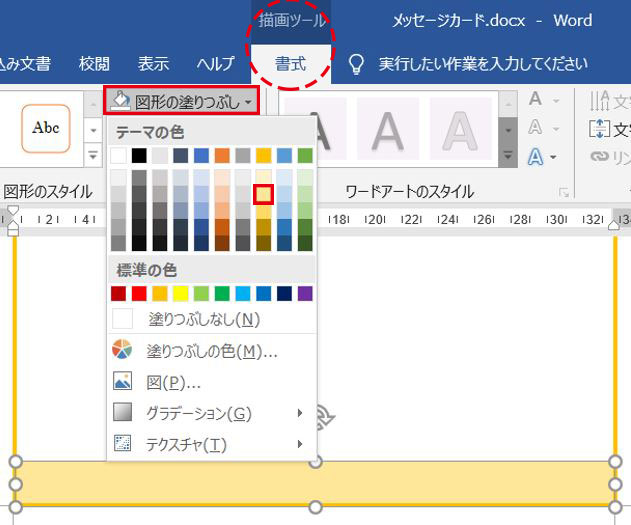
[描画ツール:書式]タブ「図のスタイル」グループにある[図形の塗りつぶし]ボタンから、
「塗りつぶしなし」を選択。
白ではないよ。


見た目は白いけど、枠線以外は透明。
図形は、後に描くものほど前面(上)に描かれるので、
最初に描くこの四角形は最背面(一番下)になってしまうよね。
でも、最後にこの四角形を最前面(一番上)に変更するよ。
なぜかというと、
これから追加していく図形の重なり合う部分(でこぼこした部分)を隠して、
すっきりキレイに見せるためだよ。
で、四角形の中に白が塗られていると他の図形が見えなくなって困るというわけ。
つぎは枠線。
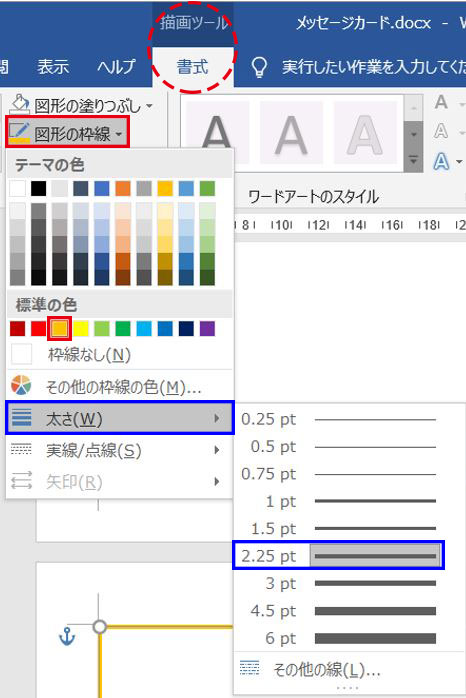
[描画ツール:書式]タブ「図のスタイル」グループにある[図形の枠線]ボタンから、
「オレンジ」を選択。
一旦閉じるので、また[図形の枠線]ボタンから「太さ」をポイントし、「2.25pt」を選択。

この、いちいち閉じるのが嫌は人は、
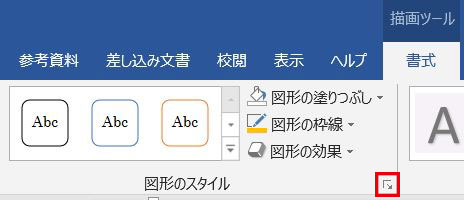
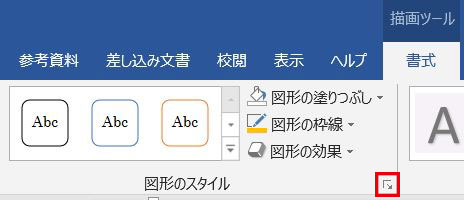
「図形のスタイル」グループ右端にある小さなボタン(ダイアログボックス起動ツール)
を押してみよう。

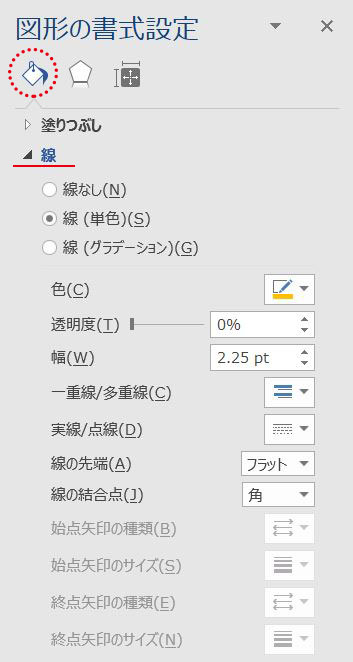
「図形の書式設定」作業ウィンドウが出てくる。
ここでは、詳細な設定もできるよ。

今の四角形と同様に、2個目の四角形を挿入。
さっき作った図形の下のほうに描く。

図形の枠線は「なし」。
図形の塗りつぶしは、さっきの図形より少し薄めのオレンジを選択。
さらに、その上に細い長方形を描く。
図形の枠線は「なし」。
図形の塗りつぶしは、「白」を選択。

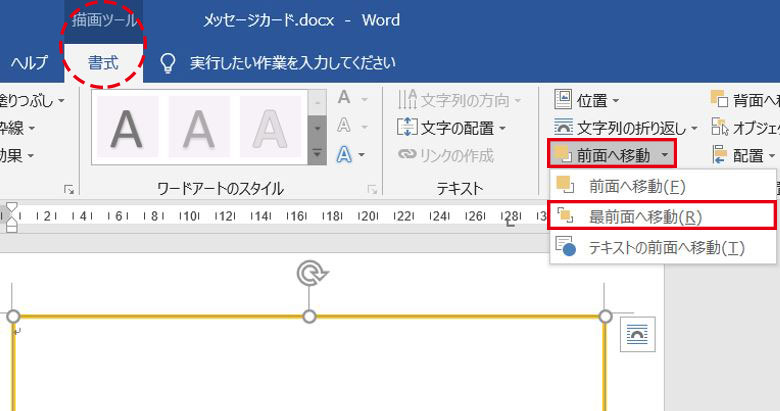
完璧に仕上げるために、最後に「最初に作った大きな四角形」を最前面にするよ。
最初に作った大きな四角形を選択し、[描画ツール:書式]タブ「配置」グループにある
[前面へ移動]ボタンから、「最前面へ移動」を選択。

これでフレーム(飾り枠)は完成した。
ちなみに、ピンクのフレームやカラー一覧にない色にしたい場合は、
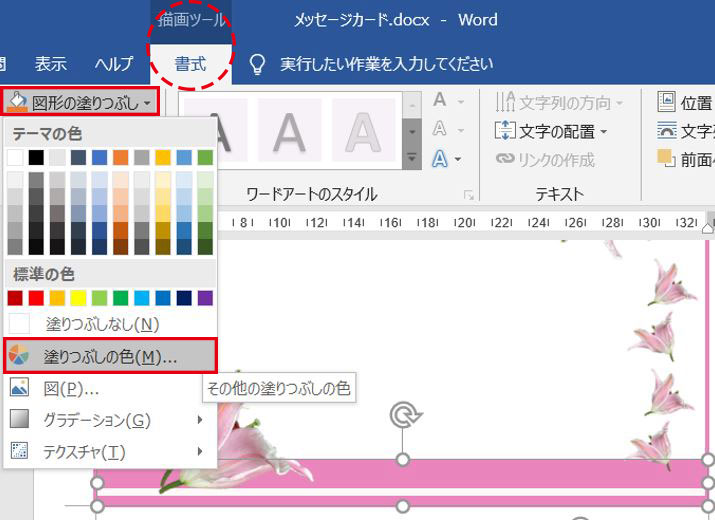
[描画ツール:書式]タブ「図のスタイル」グループにある[図形の塗りつぶし]ボタンから、
「塗りつぶしの色」を選択。

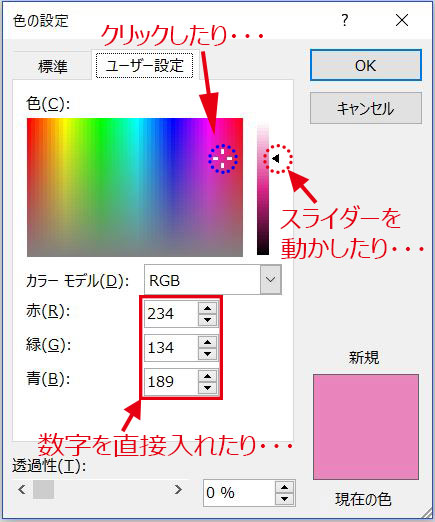
「色の設定」ダイアログボックスが出てくる。
スライダーを動かしたり、クリックしたり、RGBカラーコードを直接入れる。
RGBは「RGB カラーコード表」なんかで検索すると出てくるので、お気に入りの色を見つけたら
そのコードを入力すればいい。

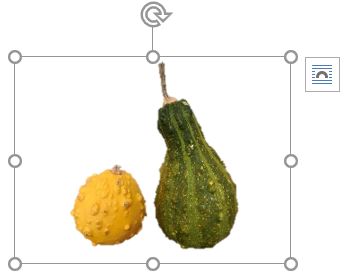
画像の縮小・反転
画像は不要な部分を削除しておこう。
分からない人は、「Wordもできる!画像の背景を消す方法」を見てね。
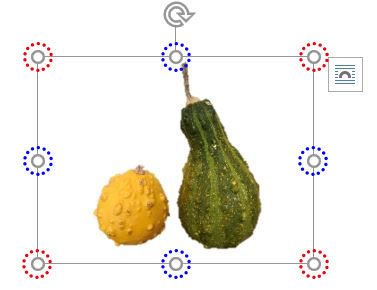
画像の拡大・縮小は、8個あるハンドルのうち、赤のコーナーのハンドルを使おう。
青いハンドルを使うと縦横比が崩れて正しくない画像になってしまう。

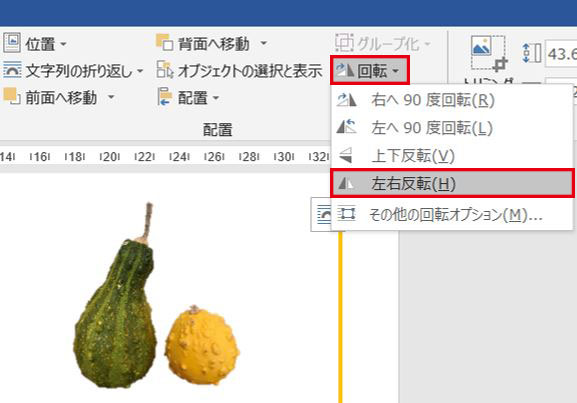
画像を反転する時は、
[図ツール:書式]タブ「配置」グループにある[回転]ボタンから、
「左右反転」を選択。
反転してみるとしっくりくることもあるよ。

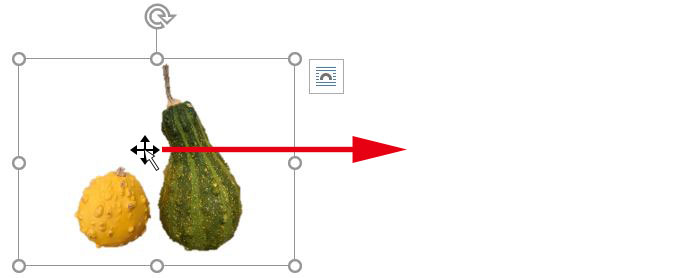
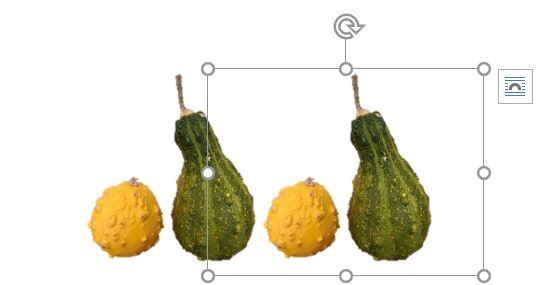
画像のコピー
カードの右上には小さなカボチャセットを3つ並べた。

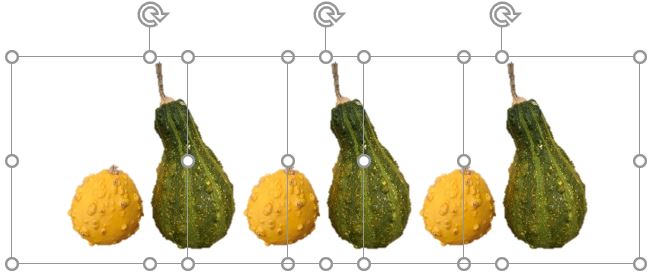
一旦画像をクリックしてハンドルが出た状態でマウスを離す。
≪Ctrlキー≫を押して(そのまま押し続けて)ドラッグし、マウスを先に離す。
≪Shiftキー≫を同時に押すと水平や垂直にコピーが移動する。
①コピーしたい画像をクリックしてハンドルを出す。
それから一旦マウスを離す。

②≪Ctrlキー≫を押す。
≪Ctrlキー≫は押したまま画像をクリックして引っ張って離す。
いわゆるドラッグ&ドロップ。
その後に≪Ctrlキー≫を離す。
≪Ctrlキー≫と一緒に≪Shiftキー≫を押しておくとコピー画像が水平や垂直に移動する。
≪Shiftキー≫もマウスを離した後に離すよ。


画像のグループ化
まとめて動かしたいようなものは、グループ化しておくと便利だね。
まずはグループ化したいものを全て選択する。
1つ目をクリック。2つ目以降は≪Shiftキー≫を押しながらクリック。
※≪Ctrlキー≫はコピーの意味があるので、できるけれどよくない。
少しでもずれると知らない間に上にいくつも画像が重なることになるよ。

[図ツール:書式]タブ「配置」グループにある[グループ化]ボタンから、
「グループ化」を選択。
※2つ以上選択していないとグループ化ボタンは淡色表示で押せないからね。

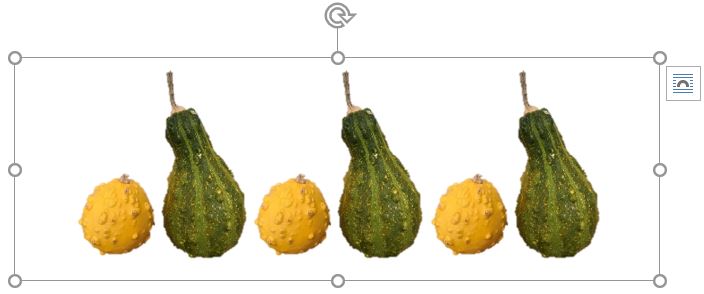
グループ化された。

画像をそのまま使ったメッセージカード

まずは画像を挿入しよう。分からない人は
「挿入した画像が動かないわけは文字列の折り返し」へ。
サイズも調整しておこう。

この上に、文字を入れるスペースを作る。
分からない人は、上でやった図形の挿入を見てね。

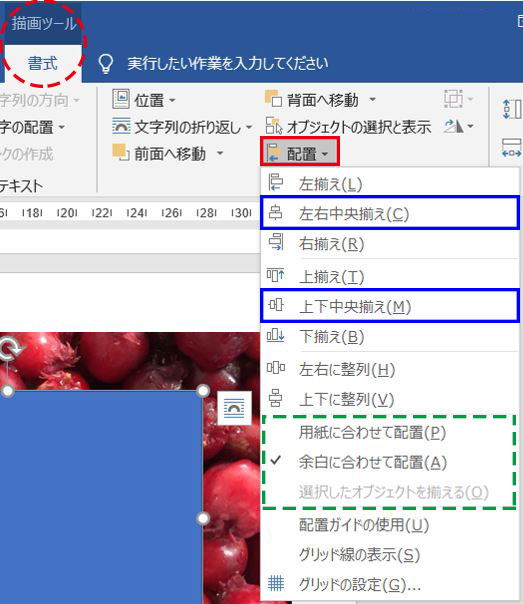
図形の配置調整
図形を画像の中央に配置したい。
[描画ツール:書式]タブ「配置」グループにある[配置]ボタンから、
「左右中央揃え」を選択。
一度閉じるので、また同じように次は「上下中央揃え」を選択。
緑で囲まれた部分も注意!
どこに合わせて揃えるのかを選択しよう。
※「選択したオブジェクトを揃える」は2つ以上選択しないと出でこないよ。

図形に透明度を設定する
図形を白にして、さらに透明度を設定したい。
今度は作業ウィンドウで一気に設定するよ。
[描画ツール:書式]タブ「図形のスタイル」グループ右端にある
小さなボタン(ダイアログボックス起動ツール)を押す。

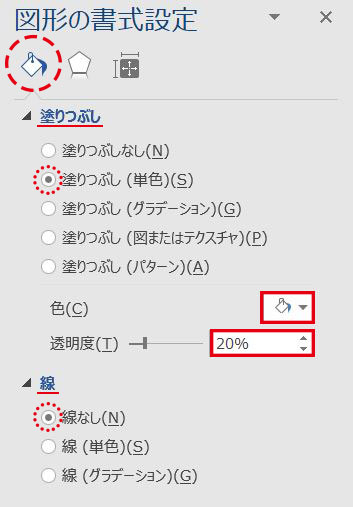
「図形の書式設定」作業ウィンドウが出てくる。
バケツのマーク「塗りつぶしと線」から、
塗りつぶし(単色)を選択し、色は「白」に、透明度を「20%」に設定。
※Illustratorの場合は不透明度なので80%になるところ。
線は「線なし」を選択。

これで簡単にできあがり!
更に、図形の効果などをつけてもいいね。